
В песочнице вы можете реализовать как фрагмент кода, так и проект полностью. Есть сервисы, которые позволяют осуществлять командную работу, т.е. работать над одним ПО не в одиночку, а одновременно нескольким программистам. Например, JSFiddle и т.п.
Песочницы стали массово распространяться с 2010 года. Сейчас многие из них превосходят привычное понимание и в дополнение к пространству для кодинга становятся аналогом сообщества веб-программистов. Т.е. внутри этих ресурсов можно не только создавать ПО, но и общаться с разработчиками, загружать свои проекты в галерею, а также подписываться на специалистов, которые вам нравятся.
Для чего используются песочницы?
Основная задача песочниц – предоставить пользователю удобное и надежное место для создания программного обеспечения. В них можно как учиться кодить, так и работать над реальными рабочими заданиями. Но не забывайте, что часто на этих ресурсах проекты публикуются только с открытым исходным кодом, а раз доступ свободный, это значит, что результаты вашего труда смогут увидеть другие зарегистрированные разработчики.
Код, написанный в песочнице, без проблем загружается в Stack Overflow. Так программист получает возможность показать свой проект товарищам и при необходимости обратиться к ним за помощью. Либо наоборот: дать совет кому-либо, подсказать возможный вариант решения проблемы.
Ряд онлайн-редакторов кода даже формируют ленты с популярными примерами программ. Такая функция есть, например, у Codepen, Plunker. Так как код находится в открытом доступе, вы сможете без ограничений искать вдохновение и перенимать опыт. Кроме того, песочницы позволяют просматривать структуру программы и отрисовку итога в браузере, поэтому лучше сразу добавляйте ссылки на свои проекты в портфолио.
CodePen
Это не только редактор кода, но и полноценное сообщество разработчиков. CodePen выглядит как страница, поделенная на 4 окна. В первых трех находятся рабочие области, где создаются и изменяются HTML, CSS и JS, а четвертое – это окно просмотра, в котором показываются результаты выполнения программы.
Пример игры, выполняемой непосредственно в CodePen
Большой плюс сервиса – гибкие настройки. Тут можно выбирать препроцессор, подключать разные библиотеки для JS и применять различные фреймворки. На CodePen вы также можете делать новые шаблоны и экспортировать код.
Окно с настройками программы в CodePen
Раздел «Тренды» стал одной из основных особенностей данного ресурса. Он представляет собой ленту, в которой публикуются работы всех пользователей. Здесь можно искать идеи, изучать их реализацию, сохранять понравившиеся проекты и оформлять подписку на другие аккаунты в CodePen.
JSFiddle
Функционал этой песочницы очень схож с CodePen. Тут тоже можно настраивать редактор, использовать валидатор, чтобы проверять код, переключаться между языками программирования и процессорами. Но самое главное, что предлагает JSFiddle – это обширный выбор таких инструментов, как библиотеки и фреймворки.
Сервис не содержит блога с качественными и интересными работами, зато им удобно пользоваться для командной работы с коллегами в режиме онлайн. Для этого достаточно разослать им ссылку на созданный проект.
Раньше минусом данной песочницы было то, что предпросмотр запускался исключительно вручную. Но сейчас проблему устранили, добавив автообновление панели просмотра. Тем не менее, пока на JSFiddle не функционирует загрузка изображений: для добавления картинки ее сперва необходимо загрузить на внешний сервис.
Пример шаблона программного проекта на JSFiddle
Plunker
Обыкновенный редактор кода, но с добавленным окном предварительного просмотра. Для начала работы выберите библиотеку, в затем, в уже запустившемся сервисе, добавляйте npm-пакеты и настраивайте препроцессоры стилей.
На Plunker есть своя галерея работ. Кроме того, в этой песочнице файлы загружаются без внешних ресурсов: их нужно просто перетащить с устройства в дерево файлов сервиса.
Пример проекта из галереи программ Plunker
StackBlitz
Редактор кода, основанный на Visual Studio. В нем вы сможете использовать различные инструменты и устанавливать одновременно несколько npm-пакетов. А чтобы песочница сама нашла пропущенные пакеты, просто скопируйте фрагмент кода и добавьте его в редактор. Удобство StackBlitz заключается в наличии оффлайн режима для работы – т.е. с ним отсутствие подключения к Интернету не станет для вас преградой.
Имеющиеся в StackBlitz инструменты
CodeSandbox
Этот сервис удобно использовать как для написания небольших фрагментов кода, так и для создания крупного группового проекта. Сервис связан с GitHub, так что вы сможете загружать материалы из репозиториев и использовать их в песочнице. В обратном порядке этот процесс также работает.
CodeSandbox предлагает множество фреймворков. Он удобен в использовании, содержит раздел с интересными проектами, а также позволяет изучать код других пользователей и обращаться к ним с вопросами через Discord.
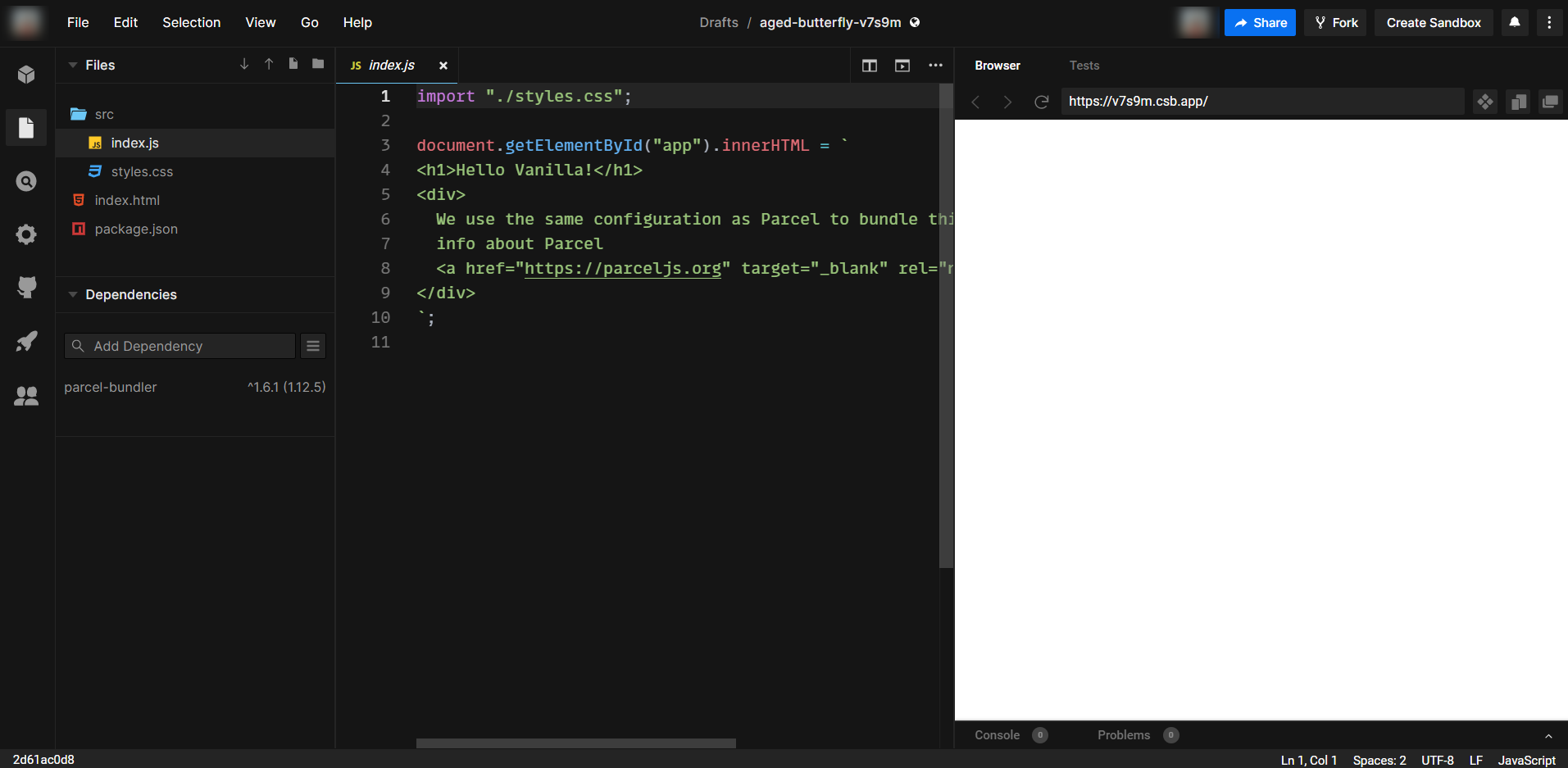
Окно с программным кодом в CodeSandbox
Помогает ли песочница разработчику в работе?
Как мы уже говорили, онлайн-редакторы можно использовать не только при создании личных проектов, но и для решения задач командой. Кроме того, они позволяют находить готовые решения и тестировать код. Песочницы облегчают взаимодействие айтишников с заказчиками в случаях, когда требуется согласовать вариант воплощения задачи, например, выбрать модель поведения кнопки и добавить анимацию. Таким образом, песочницы точно способны облегчить работу любому программисту.
В чем минус песочниц для новичков?
Главным недостатком таких ресурсов для начинающих специалистов можно назвать то, что они дают возможность создавать код, но при этом не предоставляют никаких инструкций и подсказок. Поэтому без определенного объема знаний в сфере верстки и разработки ПО работать с ними не получится.
Другой минус – это доступность открытых шаблонов. Т.е. велик соблазн просто скопировать чужой проект или его фрагмент, даже не разбираясь в коде и не внося никаких изменений. Это нехорошо, т. к. начинающим разработчикам очень важно понимать все тонкости работы программного обеспечения и учиться создавать его самостоятельно.
